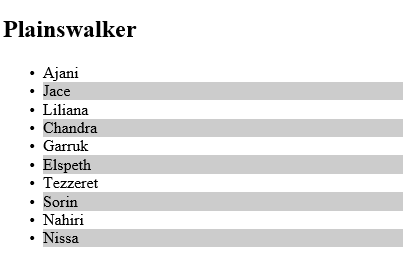
今回は、jQuery のライブラリの eachメソッドを使ってループをかけ、DOM(Document Object Model)の Class を操作してリストのバックグラウンドのCSSを変更する方法をご紹介します。
<head>
<style type="text/css">
.even { background-color: #ffffff; }
.odd { background-color: #cccccc; }
</style>
<script src="./jquery-1.6.4.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
$(document).ready(function() {
$("ul > li").each(function(i) {
if (i % 2 ==1) {
$(this).addClass("odd");
}
else {
$(this).addClass("even");
}
});
});
}) (jQuery);
</script>
</head>
<body>
<h2>Plainswalker</h2>
<ul>
<li>Ajani</li>
<li>Jace</li>
<li>Liliana</li>
<li>Chandra</li>
<li>Garruk</li>
<li>Elspeth</li>
<li>Tezzeret</li>
<li>Sorin</li>
<li>Nahiri</li>
<li>Nissa</li>
</ul>
</body>
jQuery からDOM を操作する方法として応用できるのではと思いました。
訂正)Plainswalker のスペルミスを訂正