回転関数の応用で振り子を作ってみました。振り子 の初期角度 rads(init)=π/6 に対して角運動量 rads(init)*Math.cos(rads(d)), (ただし角振動数、d = +5[°/100ms] )です。ここの所はアバウトにして正確な物理計算はしていません。
https://stuffy.mydns.jp/~gusachan/javascript/pendulum.html
var d = 0;
var c=document.getElementById("graph");
var ctx=c.getContext("2d");
var init = Number(document.getElementById('degree').value);
window.onload = function() {
function rads(x) {
return Math.PI*x/180;
}
function coordinate() {
ctx.beginPath();
ctx.moveTo(0,200);
ctx.lineTo(400,200);
ctx.moveTo(200,0);
ctx.lineTo(200,400);
ctx.closePath();
ctx.stroke();
ctx.beginPath();
ctx.arc(200,200,150,0,rads(360),false);
ctx.stroke();
}
function furiko() {
var init = Number(document.getElementById('degree').value);
d += 5;
arg = rads(init)*Math.cos(rads(d))+rads(-90);
ctx.clearRect(0,0,400,400);
coordinate();
ctx.beginPath();
ctx.moveTo(200,200);
ctx.lineTo(200 + 150*Math.cos(arg), 200 - 150*Math.sin(arg));
ctx.closePath();
ctx.stroke();
}
coordinate();
setInterval(furiko, 100);
}
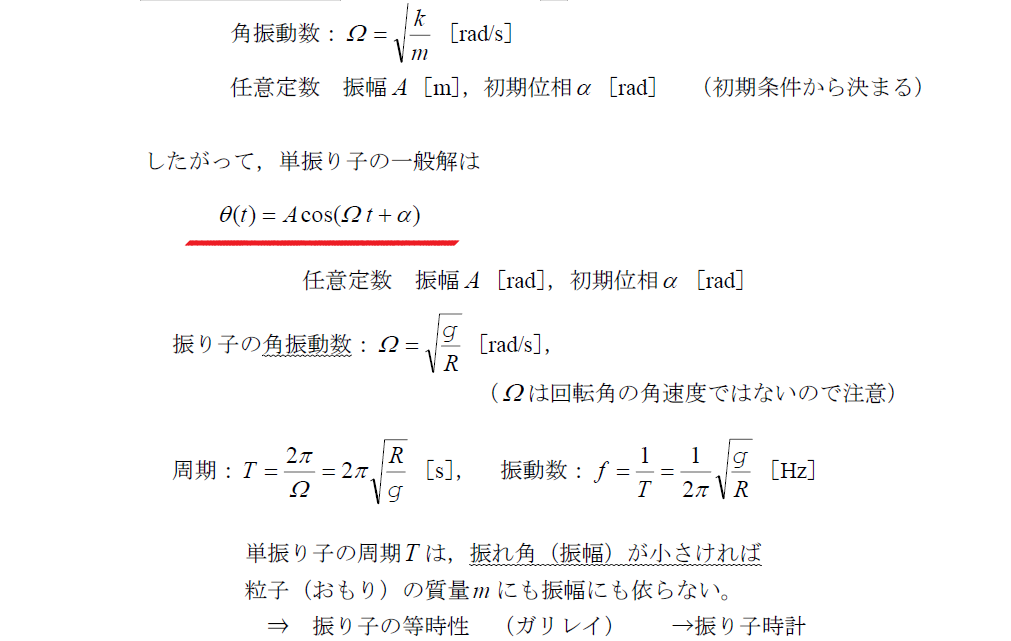
参考URL: http://www.daido-it.ac.jp/~harashin/pdf/note/10riki2_note9.pdf