今回はスタイルシートの親要素のプロパティを継承しないinitial属性をめも。
例えばスタイルシートでテーブルのテキスト全体のレイアウトを text-align: center で「センタリング」したときにタイトル欄だけは「左揃え」したいときに tdタグに text-aligin:initial とすると親プロパティを継承せずに解除できます。他にも親要素を継承する属性に inherit があります。
./public/stylesheets/style.css
body {
padding: 50px;
font: 20px "Lucida Grande", Helvetica, Arial, sans-serif;
}
table,th,td {
border: 0px solid #bbb;
width: 600px;
text-align: center;
}
.todo_id {
width: 10%;
}
.todo_title {
width: 65%;
}
.todo_edit {
width: 10%;
}
.todo_delete {
width: 15%;
}
./view/todos/index.ejs <table> <tr> <th class=todo_id>ID</th> <th class=todo_title>Title</th> <th class=todo_edit>Edit link</th> <th calss=todo_delete>Delete button</th> </tr> <% rows.forEach(function(row) { %> <tr> <td><a href="/todos/<%= row.id %>"><%= row.id %></a></td> <td style="text-align:initial;"><%= row.title %></td>
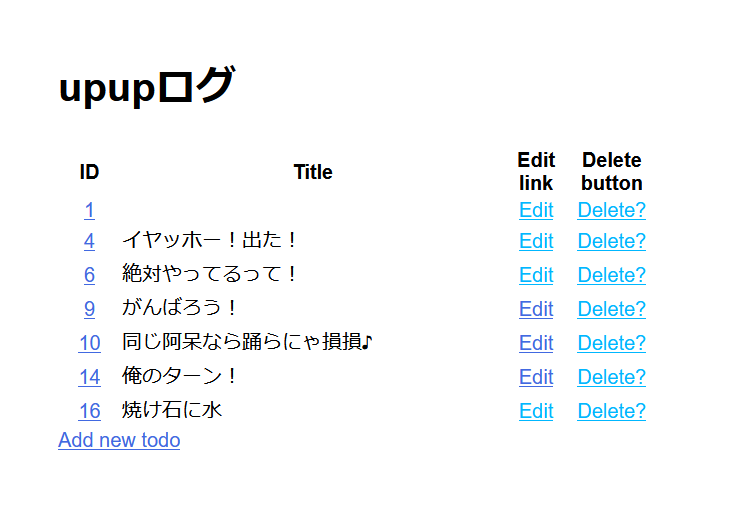
テーブルのコメントだけ左揃えで表示できました。
参考URL: CSS – inherit – とほほのWWW入門