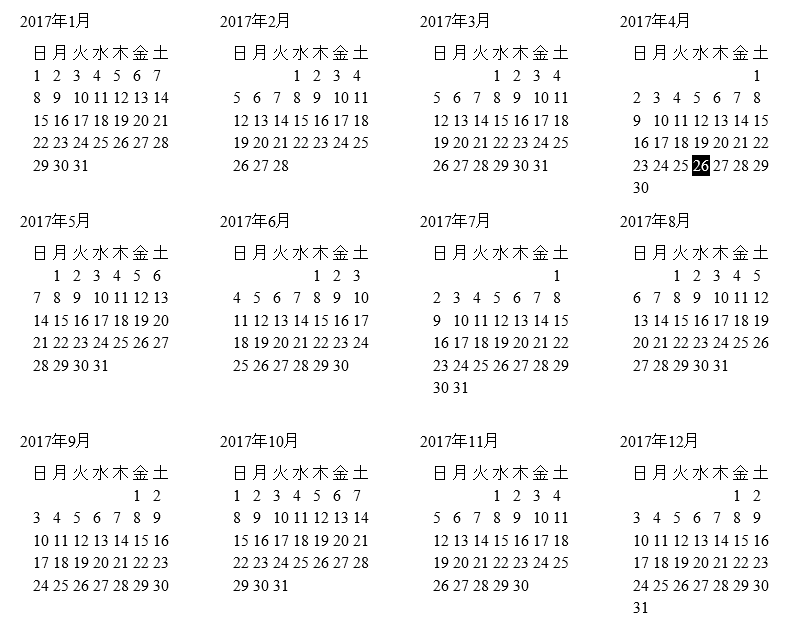
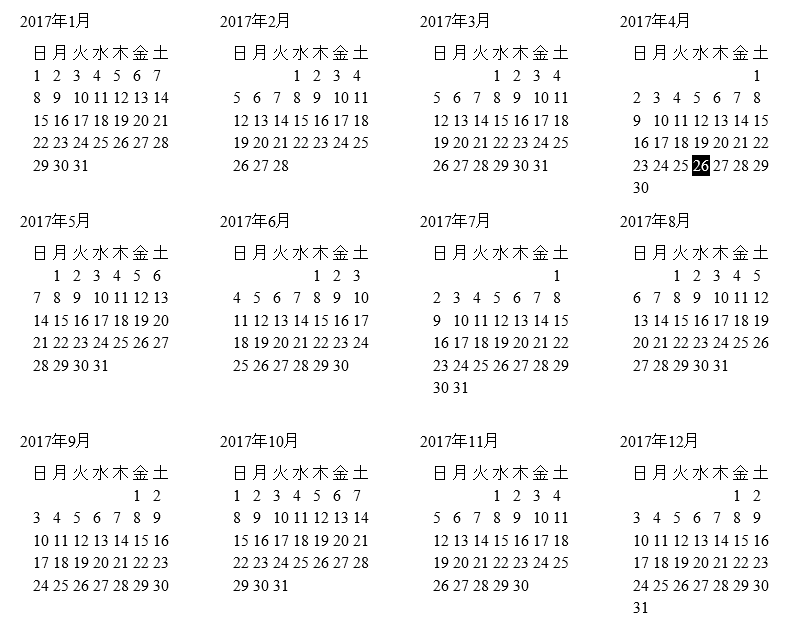
こちらのサイトでJavaScriptのカレンダーの作り方が載っていたので年間カレンダーを作ってみました。
コピペでスミマセン。センセンシャル。
http://cya.sakura.ne.jp/java/calendar.htm
window.onload = function() {
createMonth = function(thisMonth) {
var myDate = new Date();
var arrWeek = new Array("日","月","火","水","木","金","土");
var monthNum = new Array(31,28,31,30,31,30,31,31,30,31,30,31);
myYear = myDate.getFullYear();
if ((myYear%4 == 0 && myYear%100 != 0) || myYear%400 == 0){
monthNum[1] = 29;
}
myMonth = myDate.getMonth();
today = myDate.getDate();
myDate.setMonth(thisMonth);
myDate.setDate(1);
weekDay = myDate.getDay();
tblLine = Math.ceil((weekDay + monthNum[thisMonth])/7);
var tblArr = new Array(7*tblLine);
for (i = 0; i < 7*tblLine; i++) tblArr[i] = " ";
for (i = 0; i < monthNum[thisMonth]; i++) tblArr[i + weekDay] = i + 1;
var title = document.createElement('caption' + thisMonth);
var divId = document.getElementById('result' + thisMonth);
title.innerHTML = myYear + "年" + (thisMonth+1) + "月 ";
var table = document.createElement('table');
divId.appendChild(title);
divId.appendChild(table);
table.id = 'data' + (thisMonth);
var tbody = document.createElement('tbody');
tbody.id = 'tbodyID';
table.appendChild(tbody);
var tr0 = document.createElement('tr');
for (var i = 0; i < 7; i++) {
var td0 = document.createElement('td');
td0.innerHTML = arrWeek[i];
tr0.appendChild(td0);
}
tbody.appendChild(tr0);
for (var i = 0; i < tblLine; i++) {
var tr = document.createElement('tr');
for (var j = 0; j < 7; j++) {
var td = document.createElement('td');
td.innerHTML = tblArr[j + i*7];
if (myMonth == thisMonth && tblArr[j + i*7] == today) {
td.style.backgroundColor = 'black';
td.style.color = 'white';
}
tr.appendChild(td);
}
tbody.appendChild(tr);
}
}
for (var i = 0; i < 12; i++) {
createMonth(i);
}
}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<script type="text/javascript" src="./calendar.js"></script>
</head>
<body>
<div class="box">
<div id="result0" style="position:absolute;top:20px;left:50px"></div>
<div id="result1" style="position:absolute;top:20px;left:250px"></div>
<div id="result2" style="position:absolute;top:20px;left:450px;"></div>
<div id="result3" style="position:absolute;top:20px;left:650px;"></div>
<div id="result4" style="position:absolute;top:220px;left:50px"></div>
<div id="result5" style="position:absolute;top:220px;left:250px;"></div>
<div id="result6" style="position:absolute;top:220px;left:450px;"></div>
<div id="result7" style="position:absolute;top:220px;left:650px;"></div>
<div id="result8" style="position:absolute;top:440px;left:50px;"></div>
<div id="result9" style="position:absolute;top:440px;left:250px;"></div>
<div id="result10" style="position:absolute;top:440px;left:450px;"></div>
<div id="result11" style="position:absolute;top:440px;left:650px;"></div>
</div>
</body>
</html>