以前のエントリーで javascriptの2次元配列の生成 についてwriteln()メソッドを用いて単位行列を表示するスクリプトをアップしました。
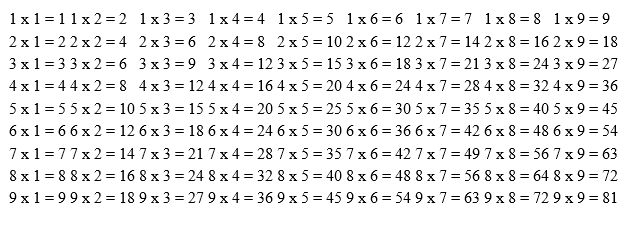
今回はその応用でcreateElement() メソッドを用いてtableに九九を表示するスクリプトを作ってみました。
Array.matrix = function (m, n, initial) {
var a, i, j, mat = [];
for (i=0; i < m; i += 1) {
a = [];
for (j = 0; j < n; j += 1) {
a[j] = initial;
}
mat[i] = a;
}
return mat;
}
// ゼロで埋められた 10 X 10 の行列を生成する
var myMatrix = Array.matrix(10, 10, 0);
Array.multiplicative = function (n) {
var i, j, mat = Array.matrix(n, n, 0);
for (i=1; i < n; i += 1) {
for (j=1; j < n; j += 1) {
mat[i][j] = i + " x " + j + " = " + i*j;
}
}
return mat;
};
// 九九が入力された配列を生成する
myMatrix = Array.multiplicative(10);
// 生成された行列を書き出すメソッド
Array.output = function (m, n) {
window.onload = function() {
var mat = Array.multiplicative(n);
var divId = document.getElementById('result');
var table = document.createElement('table');
divId.appendChild(table);
var tbody = document.createElement('tbody');
table.appendChild(tbody);
for (var i = 1; i < m; i++) {
var tr = document.createElement('tr');
for (var j = 1; j < n; j++) {
var td = document.createElement('td');
td.innerHTML = myMatrix[i][j];
tr.appendChild(td);
}
tbody.appendChild(tr);
}
return mat;
}
};
printMatrix = Array.output(10,10);