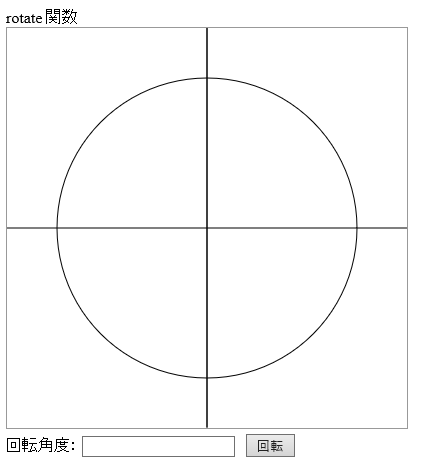
前回の続きです。回転を実装するにあたり、kaiten関数でcanvas をclearRect してテキストボックスに入力した数値を配列にメモ、var draw = function(x)を呼び出して再描画しています。
https://stuffy.mydns.jp/~gusachan/javascript/rotate.html
<body>
<th>rotate 関数</th><br>
<canvas id="graph" width="400" height="400"> </canvas><br>
<form>回転角度: <input type="text" id='degree'> <button type='button' onclick="kaiten();">回転</button></form>
<script type="text/javascript">
var i = 0, dgr = [0];
var c=document.getElementById("graph");
var ctx=c.getContext("2d");
function rads(x) {
return Math.PI*x/180;
}
function coordinate() {
ctx.beginPath();
ctx.moveTo(0,200);
ctx.lineTo(400,200);
ctx.moveTo(200,0);
ctx.lineTo(200,400);
ctx.closePath();
ctx.stroke();
ctx.beginPath();
ctx.arc(200,200,150,0,rads(360),false);
ctx.stroke();
}
var draw = function(x) {
ctx.beginPath();
ctx.moveTo(200,200);
ctx.lineTo(200 + 150*Math.cos(rads(x)), 200 - 150*Math.sin(rads(x)));
ctx.closePath();
ctx.stroke();
};
var sum = function(arr) {
var sum = 0;
arr.forEach(function(elm) {
sum += elm;
});
return sum;
};
function kaiten() {
var e = document.getElementById('degree');
var arg = Number(e.value);
i += 1;
dgr[i] = arg;
ctx.clearRect(0,0,400,400);
coordinate();
draw(sum(dgr));
}
coordinate();
</script>
</body>
追記)
var c=document.getElementById("graph");
var ctx=c.getContext("2d");
上記のコンストラクタ変数オブジェクト宣言は、coordinate, draw 関数のローカル内で宣言していましたが、グローバルオブジェクト(正確にはwindowオブジェクトのプロパティ)として宣言しても問題なかったようです。