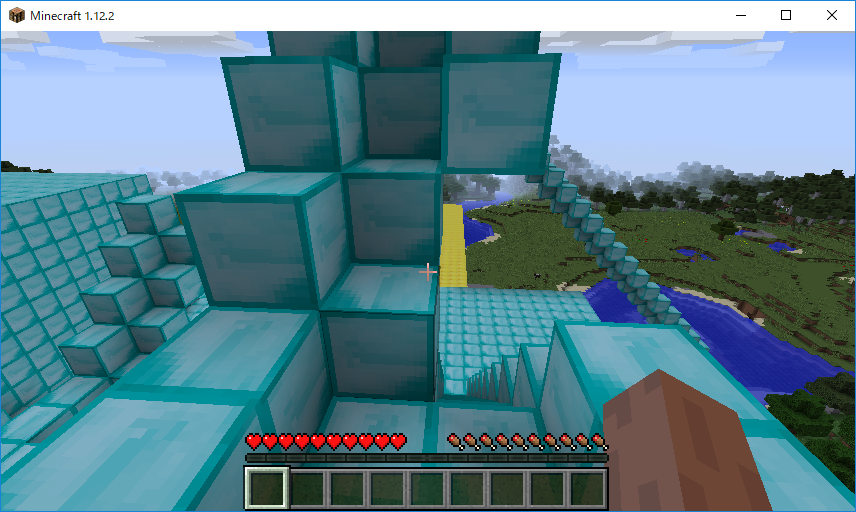
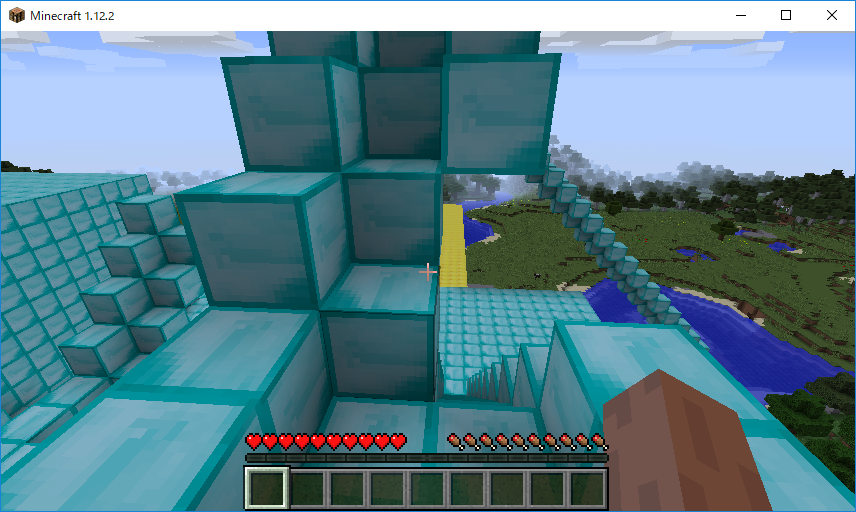
前回からの改良点は踊り場を設けて、高さを関数化した所です。

踊り場付近のコードがごちゃごちゃしてて汚いです。
from mcpi.minecraft import Minecraft
from mcpi.block import *
def loop3(height):
mc = Minecraft.create()
pos = mc.player.getTilePos()
for i in range(height):
# +x 方向の階段と転落防止柵
mc.setBlock(pos.x+i+1,pos.y+i,pos.z,DIAMOND_BLOCK)
mc.setBlock(pos.x+i+1,pos.y+i+1,pos.z-1,DIAMOND_BLOCK)
for i in range(1,height):
mc.setBlock(pos.x+i+1,pos.y+i+1,pos.z+1,DIAMOND_BLOCK)
# -x 方向の階段と転落防止柵
mc.setBlock(pos.x-i+height,pos.y+i+height-1,pos.z+1,DIAMOND_BLOCK)
mc.setBlock(pos.x-i+height,pos.y+i+height,pos.z+2,DIAMOND_BLOCK)
# -x 方向の内側の転落防止柵
for i in range(height-2):
mc.setBlock(pos.x-i+height-2,pos.y+i+height+2,pos.z,DIAMOND_BLOCK)
# ループでできた不要なブロック削除
mc.setBlock(pos.x+height,pos.y+height,pos.z+1,AIR)
# z 踊り場の転落防止柵
mc.setBlock(pos.x+height+1,pos.y+height,pos.z-1,DIAMOND_BLOCK)
mc.setBlock(pos.x+height+1,pos.y+height,pos.z+2,DIAMOND_BLOCK)
# 踊り場の床とz 方向の転落防止柵
for i in range(4):
mc.setBlock(pos.x+height+2,pos.y+height,pos.z+i-1,DIAMOND_BLOCK)
mc.setBlock(pos.x+height+1,pos.y+height-1,pos.z+i-1,DIAMOND_BLOCK)
# 2階の踊り場とz 方向の転落防止柵
for i in range(4):
mc.setBlock(pos.x-2,pos.y+height*2,pos.z+i-1,DIAMOND_BLOCK)
mc.setBlock(pos.x-1,pos.y+height*2-1,pos.z+i-1,DIAMOND_BLOCK)
mc.setBlock(pos.x,pos.y+height*2-1,pos.z+i-1,DIAMOND_BLOCK)
# 2階の踊り場と転落防止柵
mc.setBlock(pos.x-1,pos.y+height*2,pos.z-1,DIAMOND_BLOCK)
mc.setBlock(pos.x,pos.y+height*2,pos.z-1,DIAMOND_BLOCK)
mc.setBlock(pos.x-1,pos.y+height*2,pos.z+2,DIAMOND_BLOCK)
mc.setBlock(pos.x,pos.y+height*2,pos.z+2,DIAMOND_BLOCK)
mc.setBlock(pos.x+1,pos.y+height*2,pos.z+2,DIAMOND_BLOCK)
# 関数化した引数付きの階段を作成
loop3(10)
需要があるかと言われれば、疑問?
訂正)関数定義の位置を正しい場所に移しました。