PHP をビルドしたとき、–with-gd-sharedで拡張モジュールに追加したつもりでした、がphpinfo を確認するとGDがインストールされていないようでした。(apache error.log がImageCreateFromJpeg()でエラーを出すので。)改めてGDをビルドしました。
wget https://github.com/libgd/libgd/releases/download/gd-2.2.3/libgd-2.2.3.tar.gz
./configure --prefix=/usr/local
make && make install
してGDをビルド、PHPを–with-gd(=shared では上手く行かなかった)オプションでビルドしましたがlibwebp、gd-lastでコケます。yum でgdのパッケージが足りないのだろうと思い、remi リポジトリを導入
wget http://rpms.famillecollet.com/enterprise/remi-release-6.rpm
rpm -Uvh remi-release-6.rpm
して
yum --enablerepo=epel,remi install libwebp
yum install gd-last-2.2.3-1.el6.remi.x86_64
yum install gd-devel
yum --enablerepo=remi install php56-php-gd.x86_64
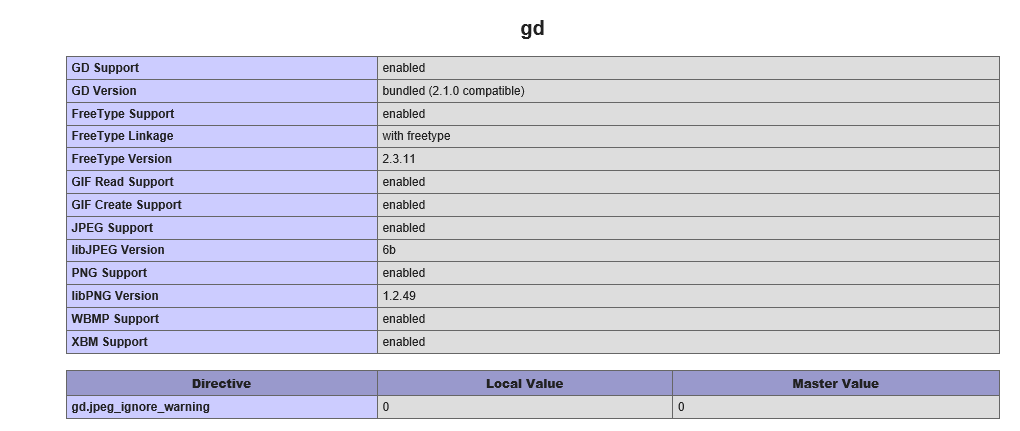
して再びビルドしたところ phpinfo でGDを確認できました。