前回の続きで、今回はMySQL 互換のMariaDB でデータベースとユーザーを作成していきます。早速、
# mysqladmin create 'databasename' -u root -p
データベース名、’databasename’ は予め考えたオリジナルの名前(例:wordpress , didital_life, casual など)で何でも良いです。
mariaDB にログインして一意のユーザー名、’username’に対してデータベースのパスワードを設定して、権限を与えていきます。
# mysql -u root -p
# mariaDB [<none>] GRANT ALL PRIVILEGES ON 'databasename'.* TO 'username'@localhost IDENTIFIED BY 'password';
Query OK , 0 rows affected と表示されればOKです。
# mariaDB[<none>] FLUSH PRIVILEGES;
Query OK 。exit または\q でプロンプトから出ます。

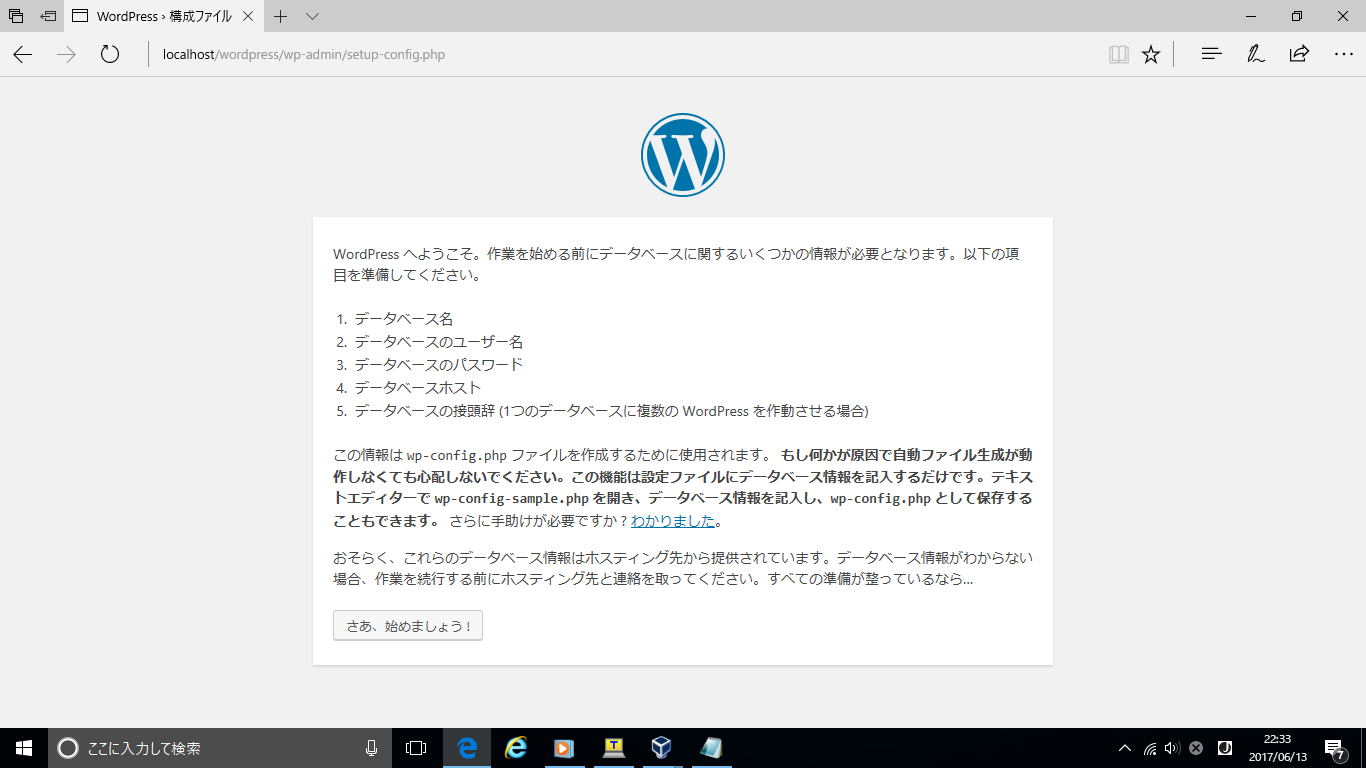
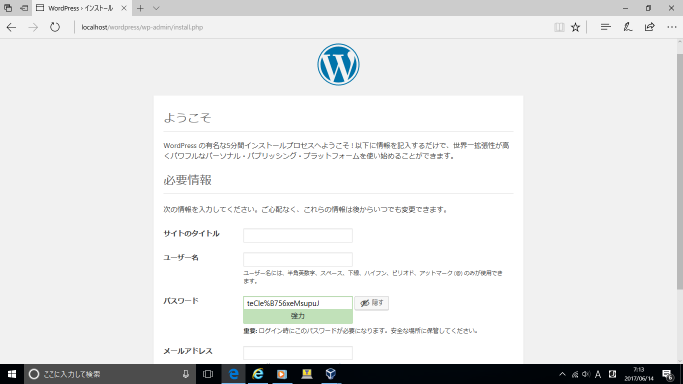
前回のページからの遷移画面、wp-admin/install.php に、WordPress のタイトル、管理ユーザー名、メールアドレスを入力、パスワードをメモ帳などに記録、[インストール] ボタンをクリックして、ユーザー名と先ほどメモしたパスワードを入力、ログインすればブログサーバーの初期設定、完了です。