命題とは、日本語で分かりやすくいうと、
『広辞苑 第6版』より
真偽を判定することのできる文。また、その意味内容。
だそうです。加えて述べるなら真なら証明を、偽なら反証を挙げることのできる文章を命題というとのことです。
次の文章は命題か否か調べてみましょう。
・すべての花は美しい。
・4以上の偶数は2つの素数の和である。
・6は完全数(自身を除くすべての約数の和に等しい。)である。
・「すべてのクレタ人はうそつきだ」とクレタ人のエピメニデスが言った。
「すべての花は美しい」は、人それぞれの主観が異なるので真偽を判別できないので命題ではありません。
「4以上の偶数は2つの素数の和である。」は、18世紀の数学者、クリスティン・ゴールドバッハの名前をとってゴールドバッハの予想と呼ばれるものです。コンピュータの計算で数十億桁まで成立することが分かっていますがいまだ証明も反証も得られていないので命題ではありません。
「6は完全数(自身を除くすべての約数の和に等しい。)である。」は、6=1+2+3 より真。よって命題です。
「『すべてのクレタ人はうそつきだ』とクレタ人のエピメニデスが言った」は、エピメニデスが自己言及しているので真偽が判別できないので命題ではありません。
では、次の命題の真偽を判定してみましょう。
・自然数 n が 6 の倍数ならば、n は 3 の倍数である。
・自然数 n が 3 の倍数ならば、n は 6 の倍数である。
「自然数 n が 6 の倍数ならば、n は 3 の倍数である。」自然数が 6 の倍数ならば n=6k (kは自然数)と置ける。このとき、n=3・2k だから、n は 3 の倍数である。よって真。
「自然数 n が3の倍数ならば、n は 6 の倍数である。」は、n=3 のとき、3 は 3の倍数であるが、6 の倍数ではないので偽。
このように条件p, q を用いて「p ならばq」の形で表せる命題において、p を仮定、q を結論という。
⇒を用いて、「p ⇒ q」と表す。条件p, q を満たす要素全体の集合をそれぞれP, Q とすると、命題「p ⇒ q」が真であることは
P⊂Q
であることと同じ。
否定、かつ、または
否定 条件p に対して、「p でない」という条件を否定といい、[pmath]overline{p}[/pmath] で表す。条件p を満たす要素の集合をPとすると[pmath]overline{p}[/pmath] を満たす要素の集合は[pmath]overline{P}[/pmath]
条件p, q を満たす要素の集合をそれぞれP, Q とすると、「p かつ q」、「p またはq」を満たす要素の集合をそれぞれ、P∩Q、P∪Q
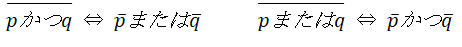
「かつ」と、「または」の否定(論理についてのド・モルガンの法則)

問題 次の条件の否定を述べなさい。
1)x≠0 かつy≧3 2)1<y≦5
3)a, b はともに負 4)a, b, c の少なくとも一つは1より小さい
5)l, m, n はいずれも素数ではない
解)
1)x=0 またはy<3 2)1≧y または y>5
3)a またはb の少なくとも1つは正または0
4)ド・モルガンの法則 [pmath]overline{A{union}B{union}C}=overline{A}{inter}overline{B}{inter}overline{C}[/pmath] より、a≧1 かつ b≧1 かつ c≧1
5)ド・モルガンの法則 [pmath]overline{A{inter}B{inter}C}=overline{A}{union}overline{B}{union}overline{C}[/pmath] より、l, m, n の少なくとも一つは素数である