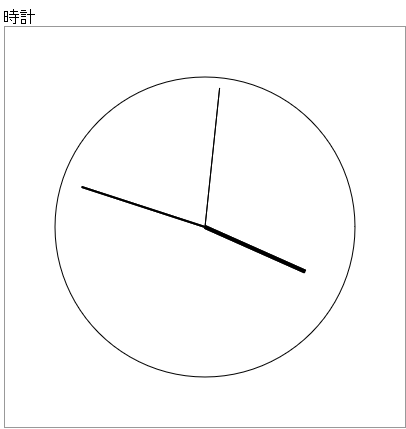
コードは以下。ポイントは、時刻を取得するvar now = new date(); をローカル関数のdgr() とdraw() の2か所で宣言、hand(d, r, w) 関数で針の角度と長さと太さの引数を渡して、短針と長針、秒針を描き分けています。それと前回の回転関数から x → 90-d と回転角を変換しています。setInterval(draw,1000) で1秒ごとに再描画しています。
https://stuffy.mydns.jp/~gusachan/javascript/clock.html
var c=document.getElementById("clock");
var ctx=c.getContext("2d");
window.onload = function() {
var rads = function(x) {
return Math.PI*x/180;
}
var coordinate = function () {
ctx.beginPath();
ctx.lineWidth = 1;
ctx.arc(200,200,150,0,rads(360),false);
ctx.stroke();
}
var hand = function(d,r,w) {
ctx.beginPath();
ctx.moveTo(200,200);
ctx.lineTo(200 + r*Math.cos(rads(90-d)), 200 - r*Math.sin(rads(90-d)));
ctx.closePath();
ctx.lineWidth = w;
ctx.stroke();
}
var dgr = function(needle) {
var now = new Date();
if (needle == 'hours') {
var arg = 30*((now.getHours()%12) + (now.getMinutes()/60));
}
else if (needle =='minutes') {
var arg = 6*now.getMinutes();
}
else if (needle =='seconds') {
var arg = 6*now.getSeconds();
}
return arg;
}
function draw() {
var now = new Date(); // (追記:ここの宣言はなくても動いた
ctx.clearRect(0,0,400,400);
hand(dgr('hours'),110,4);
hand(dgr('minutes'),140,2);
hand(dgr('seconds'),130,1);
coordinate();
}
setInterval(draw,1000);
}