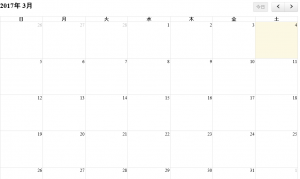
jQuery カレンダーfullcalendarを使ってみました。
参考URL: 多機能のカレンダーを実装するjQueryプラグインのFullCalendar
リンク先 Download|FullCalender からzip ファイルをダウンロード、解凍。最新版は、fullcalendar-3.2.0.zip (2017年3月7日現在)
カレントディレクトリに./fullcalendar.min.css, ./fullcalender.js, ./lib/moment.min.js, ./lib/jquery.min.js, ./lib/jquery-ui.min.js, ./fullcalendar.js, ./locale/ja.js を以下の配置でindex.html を作ります。
<html>
<head>
<meta charset='utf-8' />
<link href="./fullcalendar.min.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="./lib/moment.min.js"></script>
<script type="text/javascript" src="./lib/jquery.min.js"></script>
<script type="text/javascript" src="./lib/jquery-ui.min.js"></script>
<script type="text/javascript" src="./fullcalendar.min.js"></script>
<script type="text/javascript" src="./locale/ja.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#calendar').fullCalendar();
});
</script>
</head>
<body>
<div id="calendar"></div>
</body>
</html>
demos ディレクトリの selectable.html ではイベントを書き加えることができます。しかし、データとして保存するにはPHPと連携してJsonデータの受け渡しを実装しないといけないので難易度高めに感じました。
Google カレンダー、使おう!(直球)
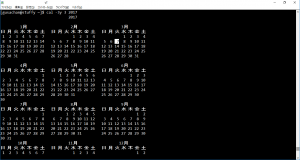
ちなみにシェルスクリプトでは、
$ cal [-y] month year
 参考URL: http://webcache.googleusercontent.com/search?q=cache:Ui3UAAmc3nMJ:sookibizviz.blog81.fc2.com/blog-entry-344.html+&cd=3&hl=ja&ct=clnk&gl=jp
参考URL: http://webcache.googleusercontent.com/search?q=cache:Ui3UAAmc3nMJ:sookibizviz.blog81.fc2.com/blog-entry-344.html+&cd=3&hl=ja&ct=clnk&gl=jp